Blazor form validation
In this article we will understand, how to implement form validation in blazor. Let's understand this with an example.
Employee Edit Form Validation
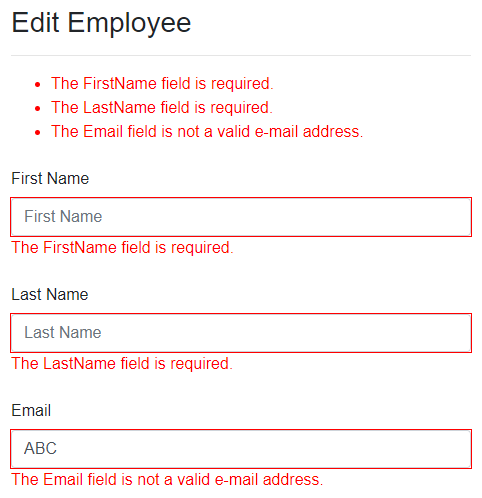
The model for the Employee Edit Form is Employee class. We want to implement form validation as you can see in the image below.

There are 2 simple steps.
Step 1 : Decorate the model class with validation attributes
These validation attributes (Required, EmailAddress) are in System.ComponentModel.DataAnnotations namespace.
public class Employee
{
public int EmployeeId { get; set; }
[Required]
[MinLength(2)]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
[EmailAddress]
public string Email { get; set; }
// Rest of the properties
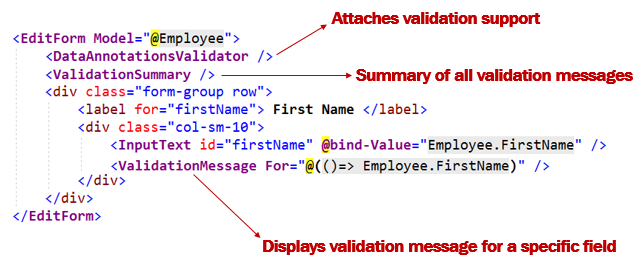
}Step 2 : Attach Validation Support
- The
DataAnnotationsValidatorcomponent attaches validation support to our form - The
ValidationSummarycomponent displays a summary of all validation messages - The
ValidationMessagecomponent displays validation messages for a specific field

Customize blazor validation messages
If you do not like the default validation error messages, you can change them using the ErrorMessage property.
public class Employee
{
[Required(ErrorMessage = "FirstName is mandatory")]
[MinLength(2)]
public string FirstName { get; set; }
// Other properties
}Edit Form Validation - Complete Code
@page "/editemployee/{id}"
@inherits EditEmployeeBase
<EditForm Model="@Employee">
<DataAnnotationsValidator />
<h3>Edit Employee</h3>
<hr />
<ValidationSummary />
<div class="form-group row">
<label for="firstName" class="col-sm-2 col-form-label">
First Name
</label>
<div class="col-sm-10">
<InputText id="firstName" class="form-control" placeholder="First Name"
@bind-Value="Employee.FirstName" />
<ValidationMessage For="@(() => Employee.FirstName)" />
</div>
</div>
<div class="form-group row">
<label for="lastName" class="col-sm-2 col-form-label">
Last Name
</label>
<div class="col-sm-10">
<InputText id="lastName" class="form-control" placeholder="Last Name"
@bind-Value="Employee.LastName" />
<ValidationMessage For="@(() => Employee.LastName)" />
</div>
</div>
<div class="form-group row">
<label for="email" class="col-sm-2 col-form-label">
Email
</label>
<div class="col-sm-10">
<InputText id="email" class="form-control" placeholder="Email"
@bind-Value="Employee.Email" />
<ValidationMessage For="@(() => Employee.Email)" />
</div>
</div>
<div class="form-group row">
<label for="department" class="col-sm-2 col-form-label">
Department
</label>
<div class="col-sm-10">
<CustomInputSelect @bind-Value="Employee.DepartmentId" class="form-control">
@foreach (var dept in Departments)
{
<option value="@dept.DepartmentId">@dept.DepartmentName</option>
}
</CustomInputSelect>
</div>
</div>
<div class="form-group row">
<label for="gender" class="col-sm-2 col-form-label">
Gender
</label>
<div class="col-sm-10">
<InputSelect @bind-Value="Employee.Gender" class="form-control">
@foreach (var gender in Enum.GetValues(typeof(Gender)))
{
<option value="@gender">@gender</option>
}
</InputSelect>
</div>
</div>
<div class="form-group row">
<label for="dateOfBirth" class="col-sm-2 col-form-label">
Date Of Birth
</label>
<div class="col-sm-10">
<InputDate @bind-Value="Employee.DateOfBrith" class="form-control" />
</div>
</div>
</EditForm>© 2020 Pragimtech. All Rights Reserved.

